This program mimics the ** Enigma Machine ** for the ** M5Stack Cardputer **.
##Process
The program, written in ** MicroHydra **, divides the encryption process into manageable steps:
>Menu Navigation
The UI displays options for configuring the plugboard, rotors, and reflector. Users navigate through these menus using buttons and select configurations with ease.
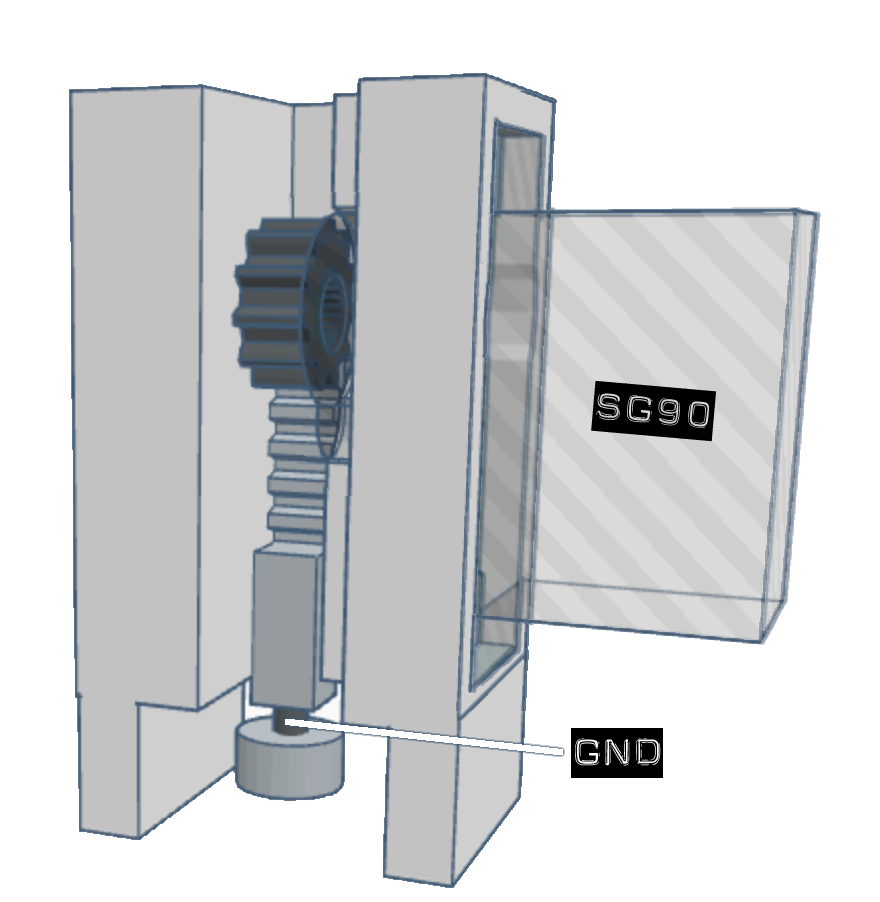
>Rotor Mechanism
Rotors perform the core encryption. Each letter passes through multiple rotors, reflecting the cascading transformations of the original Enigma machine. Rotor positions increment with each character, adding dynamic complexity.
>Plugboard Mapping
Before and after rotor encryption, letters pass through the plugboard for character substitution, mimicking the additional layer of security in the original machine.
>Reflector Logic
The reflector reverses signals through the rotors, ensuring that encryption is a symmetrical process.
>Encryption and Decryption
The final output is displayed in real-time, allowing users to encode and decode messages interactively.
mHYDRA enigma.txt